
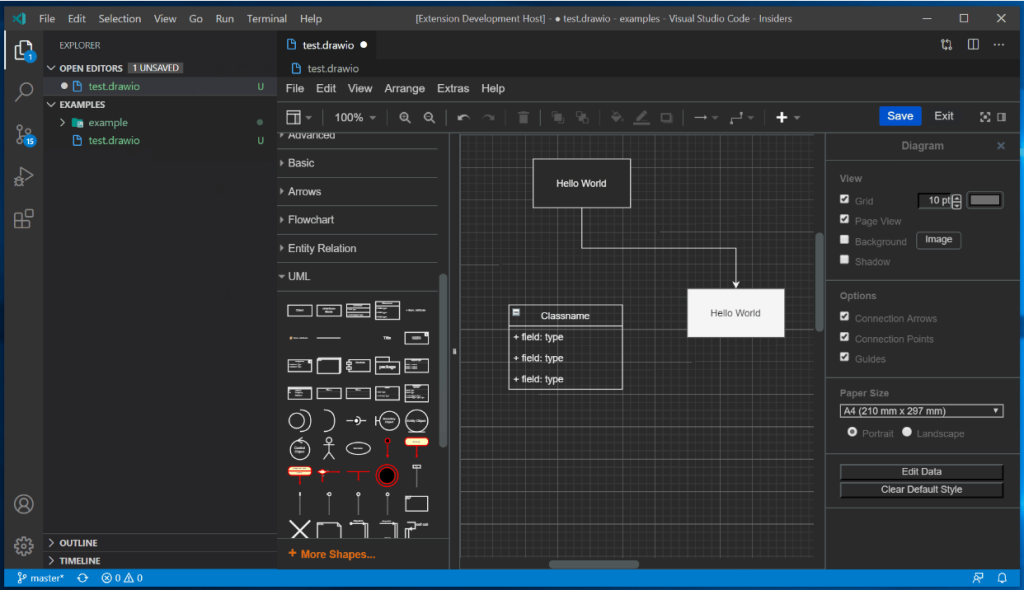
Draw.io Integration: Praktisches VS-Code-Plugin 🔌
Willst du schnell und einfach Diagramme in deinem VS-Code-Projekt erstellen? Mit diesem genialen Draw.io Integration-Plugin wird Du deine Produktivität garantiert steigert! 🔝 Mit der Draw.io Integration (https://marketplace.visualstudio.com/items?itemName=hediet.vscode-drawio) fügst du die volle Funktionspalette von Draw.io direkt in deine VS-Code-Umgebung ein. Diese inoffizielle Erweiterung erlaubt es, professionelle Diagramme innerhalb deiner Code-Projekte zu erstellen und zu bearbeiten, ohne…
Weiterlesen